목차
Envisionment (상상적 이미지)
Making ideas visible by externalizing thoughts.
- Stories / scenarios
- Presentations
- Sketches / formal models
- Software prototypes
- Cardboard models
What is design?
Design is both the process of envisioning a solution to a problem under constraints and the representations of the product that are produced during the design process, i.e. the physical process of capturing design ideas for evaluation, communication and storage.
Prototyping
Who are you making a representation for?
- Self
- Colleagues
- Programmers / implementers
- Graphic designers
- Spnsors / clients
These people may have different purposes and needs
What is a prototype?
Working model of look and functionality of envisaged product
A mock-up, model, or actual working version of a technological device or process
A model suitable for evaluation of design, performance, and production potential
Why prototype?
- Team members can communicate effectively with each other and stakeholders (by using the prototype)
- Stakeholders can see, hold, interact with a prototype (more effective when stakeholders can see them)
- Evaluation and feedback are central to interaction design
- You can test out ideas for yourself
- Prototypes answer questions, and support designers in choosing between alternatives
What to prototype?
- Technical issues
- Workflow, task design (can prototype any stages of design)
- Screen layouts and information display
- Difficult, controversial, critical areas
Prototyping Choices
- Fidelity (or exactness)
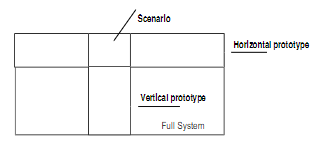
- Horizontal / vertical / scenario
- Evolutionary / throwaway
Fidelity (정확도)
The degree of exactness with which something is copied or reproduced
→ Can prototype different levels / stages of design

Horizontal prototype - what are the features your system can offer (does not have too much detail)
Vertical prototype - how are the features going to be realized (what's the technology going to be used) 여기서 디테일이 더 들어감. help increase different functionalities of the features

Evolutionary prototypes tend to be expensive investment (e.g. automotive industry → require products to be very refined before they hit the market)
Need for being very close to the final product or need to be very refined
Throwaway prototype is used in early stage of design (e.g. when not sure what to do), often reflect minimum viable product
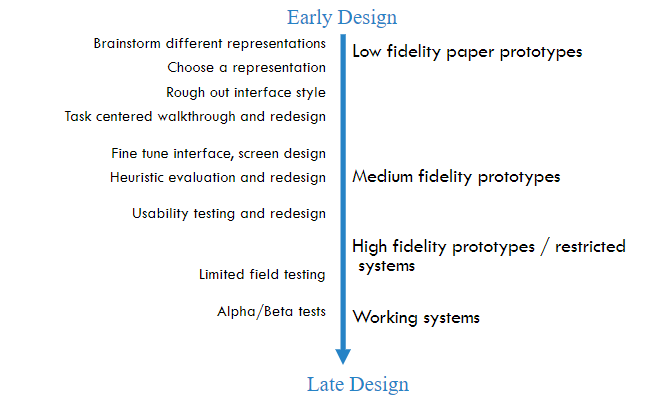
Prototyping

Early Design 단계에서는 low fidelity paper prototype으로 시작. 여기서는 아이디어들을 시각화하고 그다음에 medium fidelity prototype으로 이동. 여기서는 사용성 테스트를 하고 새롭게 디자인을 해서 high fidelity prototype. 여기서도 제한된 테스트들, 혹은 알파/베타 테스트를 거친 후 시스템이 완성된다.
Low Fidelity Prototypes
Focused on broad design ideas: content, form, structure, 'tone' of design, key functionality, and navigation structure.
Produced quickly and thrown away quickly.
Early design thinking - aid many design solutions

Possibilities
- Series of screen sketches
- PowerPoint slide show
- Video simulating the use of a system
- Physical model (나무, 클레이 등등)
- Cardboard mock-up
- Piece of software with limited functionality
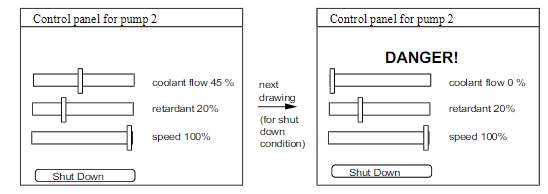
Storyboarding
A series of key frames used to get the idea of a scene
Snapshots of the interface at specific points in the interaction
Users can evaluate quickly the direction the interface is heading
A series of sketches showing how a user might progress through a task using the device
Often used with scenarios, bringing more detail, and a chance to role play
Used early in design - important part of paper prototype approach (종이로 할 때)

Paper-based prototypes
A paper mock-up of the interface look, feel, functionality
Quick and cheap to prepare and modify
Purpose
- Brainstorming competing representations
- Elicit user reactions
- Elicit user modifications / suggestions
Issues with paper prototypes
- Robustness : handled by different people (needs to be tough enough to survive it). 쉽게 망가질 수 있음
- Scope: broad issues and key elements (paper prototype은 중요한 것들을 부각시켜서 모든 기능 등을 보여주지는 않음)
- Instructions: needs to be simple and clear (arrows, annotations 같은게 있으면 더 이해하기 쉬워짐)
- Flexibility: adjust on the fly (usually cannot make changes on the fly. 컴퓨터 파일과 달리 쉽게 변경 어려움)
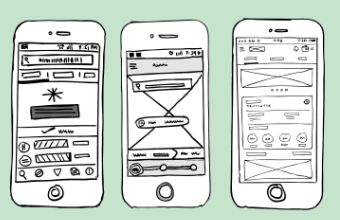
Skteches
Drawing of the outward appearance of the intended system
Crudity means people concentrate on high level concepts but hard to envision a dialog's progression (cannot dive into smaller details or highlight the interactions)
스케치 예시:

종이 말고 모형을 만들어서 하는 경우들도 있음. 예를 들어 클레이나 모형을 만들어서.


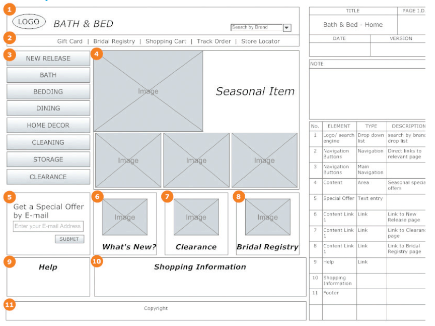
Wireframing (레이아웃 및 상황의 뼈대 표시하는거)
Focus on the interaction design and information architecture.
예시:

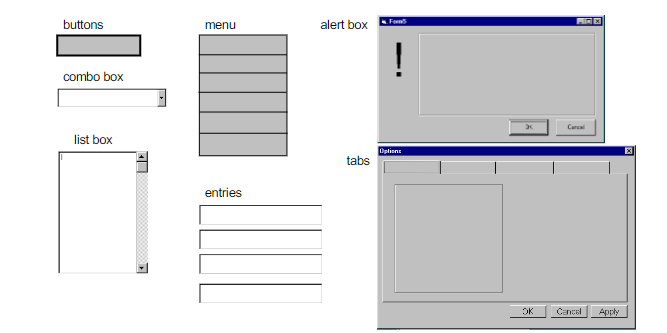
Pictive
Plastic interface for collaborative technology iniatives through video exploration
Design is multiple layers of sticky notes and plastic overlays
- Different sized stickies represent icons, menus, windows, etc
Interaction demonstrated by manipulating notes and the session is videotaped for later analysis
Pictive can create pre-made interface components on paper
예시:


Why use low-fidelity prototyping
- Traditional methods take too long (sketches → prototype → evaluate → iterate)
- Can simulate the prototype
- Cheap
- Easy / fast to create and change
- Can stay ambiguous
- Can reproduce any platform (어떤 플랫폼이든 흉내낼 수 있음)
Medium Fidelity Prototypes
Prototyping with a computer: simulate or animate some but not all features of the intended system, which is engaging for end users
Purpose:
- Provides a sophiscated but limited scenario to the user to try out
- Provides a development path (from crude screens to functional system)
- Can test more subtle design issues
Approaches to limiting prototype functionality
Vertical prototypes
- Includes in-depth functionality for only a few selected features
- common design ideas can be tested in depth
Horizontal prototypes
- surface layers includes the entire user interface with no underlying functionality
- a simulation; no real work can be performed
Scenario/script
- Scripts of specific fixed uses of the system; no deviation allowed

Painting / drawing packages
Draw each storyboard scene on computer (easier to change on the fly than paper)
A very thin horizontal prototype
Does not capture the interaction 'feel'

Scripted simulations and slide shows
Encode the storyboard on the computer
- Created with media tools
- Scene transition activated by simple user inputs
- A simple horizontal and vertical prototype
User given a very tight script/task to follow
- Appears to behave as a real system
- But script deviations blows the simulation
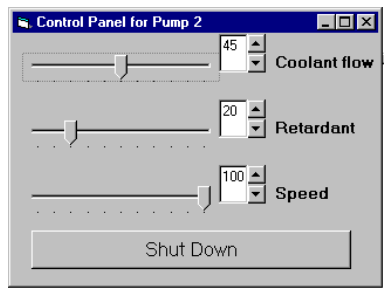
Build on top of wireframes
Test mode
Objects behave as they would under real situations
Excellent for showing look and feel
A broader horizontal prototype
But constrained to widget library
Vertical functionality (in depth) added selectively
- Through programming

Wizard of Oz
Human simulates the system's intelligence and interacts with user
Uses real or mock interface and the user uses computer
"Wizard" (sometimes hidden):
- interprets subjects input according to an algorithm
- Has computer / screen behave in appropriate manner
Good for:
- Adding simulated and complex vertiacl functionality
- Testing futuristic ideas
High Fidelity Prototypes
Uses materials that you would expect to be in the final product
Prototype looks more like the final system
Risk that users think they have a full system
Final design step before final implementation
Why use high fidelity prototyping
- Can look realistic
- Can reproduce appropriate sort of interaction
- Impressive to clients
- Can show complete design
- Can show detail
Evolutionary / throwaway
Throw-away
- Prototype only serves to elicit user reaction
- Creating prototype must be rapid, otherwise too expensive
Incremental
- Product built as separate components (modules)
- Each component prototyped and tested, then added to the final system
Evolutionary
- Prototype altered to incorporate design changes
- Eventually becomes the final product
Why lo-fi is often better than hi-fi
Hi-fi prototypes can be problematic
- users can often think it's the real thing
- users tend to focus on small details (e.g. font size) rather than the bigger picture
- developers get over-attached having done the programming
Lo-fi prototypes avoid these issues
- easy to change
- users concentrate on big picture (e.g. structure and function)
- it's disposable
Mid-fi and Hi-fi prototypes
Mid-fi prototype
- Schematic. A simple model of the final product
- Simulated funtionality often based on screen mockups
- Uses materials that may differ from final product
Hi-fi prototype
- Detailed. A more complete model of the final product
- Actual functionality (but not everything)
- Uses materials you'd expect to find in the final product
'학교 > HCI' 카테고리의 다른 글
| Lecture 5: Expert Evaluation (0) | 2024.04.01 |
|---|---|
| Lecture 3: User Experience & Accessibility (0) | 2024.03.05 |
| Lecture 2: Requirements & Elicitation & Analysis (1) | 2024.03.03 |
| Lecture 1: Introduction to HCI (0) | 2024.03.02 |




댓글